本文共 10128 字,大约阅读时间需要 33 分钟。
端午安康,今天借Jayden这篇文章和大家谈一下无线传输的信息安全,该文从加密,认证,以及对应的算法优劣做了清晰明确的介绍,并在此基础上对蓝牙的配对加密过程进行了分析,是我看到把信息安全和蓝牙配对讲的很透彻的科普文章,该文也给各位工程师提供了一课信息安全的科普。如何保障无线传输中的数据安全是一项非常重要的课题,我们要在做工程角度运用各种密码技术保障数据的安全性。另外非常推荐 结城浩的《图解密码技术》。
网上介绍BLE安全机制的文章大多只关注业务概念,如:配对加密是什么,绑定过程是什么;而忽略了其中涉及到的信息安全知识,如:使用了加密和认证有什么用,不用又会怎么样。让新人读了有种云里雾里,知其然而不知其所以然的感觉。这里结合涉及到的信息安全知识,换一个角度来认识BLE安全机制。
前言
标题中的“放弃”有点调侃的意思,是指读者在读完之后,可以不依赖别人,靠自己读蓝牙核心规范加深认识,这样收获也会更多,也是这篇博文的目标。
为了易于理解,会对蓝牙核心规范的算法进行裁剪,但是原理是不变的,标准算法应参考蓝牙核心规范。
最后,这是博主的一得之见,欢迎各位指正。
目录
-
密码技术初探
-
对称密码
-
diffie-hellman密钥交换算法
-
椭圆曲线diffie-hellman密钥交换算法
-
消息认证码
-
认证加密CCM
-
信息安全小结
-
-
ble安全机制初探
-
ble40安全机制
-
ble42安全机制
-
-
总结
-
参考资料
密码技术初探
在介绍密码技术之前,我们先给参与信息交互的对象赋予名称,方便举例和记忆。

Caption
重要角色一览
Alice和Bob分别是两家银行,Bob银行通过网络向Alice银行发送了一条500元的汇款请求:从账户B-6789向账户A-1234汇款500元。
当然,会有人在网络中尝试攻击银行间通信,妄想用非法手段牟利,其中就有这样一个分工明确的组织,由以下成员组成:
-
Eve
-
窃听不同银行之间的消息,从中获取重要信息,如获知“从账户B-6789向账户A-1234汇款500元”。
-
-
Mallory:
-
篡改不同银行之间的消息,如修改汇款请求为“从账户B-6789向账户A-1234汇款5000000元”。
-
伪装成Bob银行,以Bob银行名义发送一条新的汇款请求给Alice银行。
-
从上述例子可知消息面临的威胁有:窃听、篡改和伪装,对应的安全特性为:机密性、一致性、是否已认证。
“威胁”和“安全特性”的关系可以这样描述:
-
如果消息没有加密,消息则不具有机密性,无法防止他人窃听;
-
如果发送者发送的消息和接收者的消息是不同的,说明消息被篡改过,不具有一致性;
-
如果没有对消息进行认证,无法保证消息来自正确发送者而不是伪装者。
存在威胁,就会有对应的解决方法,下面会针对每个威胁介绍对应的密码技术。
对称密码
算法一般指复杂步骤,加密算法指的是用明文生成密文的步骤,解密的步骤称为解密算法,两者统称为密码算法,密码算法需要用到密钥。
所谓对称密码(symmetric cryptography)技术,即加密和解密时用的是同一个密钥,加密和解密的算法一般是公开的,如AES128。对称密码应用图

Caption
对称密码解决的问题
如上图所示
-
Bob创建一条汇款请求消息;
-
用密钥key对它加密;
-
将加密后的消息发给Alice;
-
Alice收到密文;
-
Eve窃听到了加密后的消息,由于没有密钥key,无法解读内容;
-
Alice用密钥key对消息解密;
-
Alice获得一条汇款请求消息。
对称密码技术可以解决窃听的威胁。
对称密码无法解决的问题
对称密码技术可以解决窃听的威胁,但是有一个前提,就是在这之前发送者和接收者要有相同的密钥key,所以一定要先给接收者配送密钥,有以下几种方式:
-
Bob通过网络先将key发送给Alice,但容易被Eve截取到;
-
Bob乘坐交通工具将密钥key亲手交给Alice,或者其他网络以外的方式配送密钥,这种方式成本高维护麻烦,称为带外(Out-Of-Band)配送;
-
用diffie-hellman密钥交换算法解决;
-
用椭圆曲线diffie-hellman密钥交换算法解决。
Diffie-hellman密钥交换算法
先不管DH密钥交换算法是什么,我们现在关注问题是:在Eve窃听网络的情况下,如何解决Bob配送key给Alice的问题?
密码界的前辈们从数学角度上找到了答案:利用这个数学难题,Bob和Alice可以在Eve窃听的情况下,协商出一个密钥,而Eve不知道密钥是什么。
最好解决配送问题的办法就是不配送,通过协商获得相同的密钥,是不是很神奇,话不多说,我们看看是怎么实现的。
离散对数问题
背景知识:mod符号表达的意思是求余数,如表达式5 mod 7的计算思路为:5除以7等于0,余数为5,所以5 mod 7 = 5。
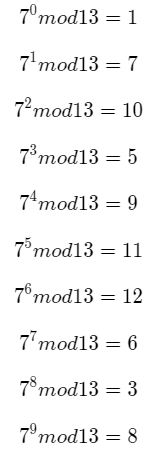
现有离散对数问题如下,请问满足公式的x是多少:
![]()
Caption
为了求x,我们可以运用上面提到的背景知识来做计算,像下面这样依次尝试一遍,就可以得到x = 9。

Caption
例子的数字较小,所以很快就找到答案了,当数字很大时,计算x就会变得非常耗时,快速求出离散对数的算法到现在还没被发现,所以可以得到这样的一个简单结论:
![]()
Caption
对于上图公式,已知G、p、Y的时候,很难求出x。
接下来我们看看如何具体利用这个数学问题来协商出密钥的。
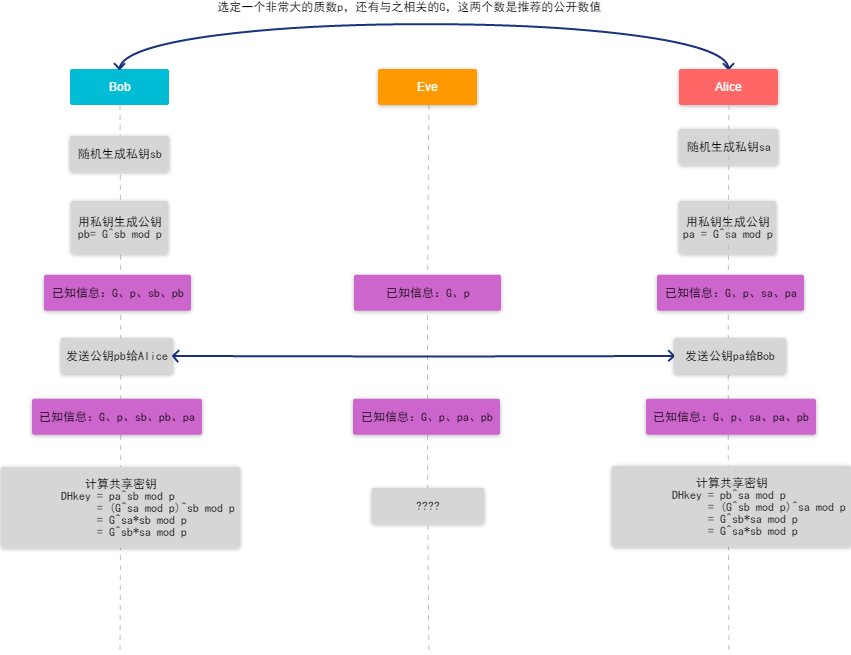
diffie-hellman密钥交换算法应用
在DH中,我们将Y称为公钥(public key),将x称为私钥(private key),则有以下结论:已知G、p、公钥的时候,很难求出私钥。

Caption
DH应用图
如上图所示
1.Bob和Alice选择一个公开的G和p,Eve当然也知道这个公开的G和p;
2.Bob和Alice分别随机生成各自的私钥sb和sa;
3.Bob和Alice根据G、p以及各自的私钥,生成公钥pb和pa;
4.Bob和Alice互发公钥pb和pa,Eve窃听到了pb和pa;
5.Bob和Alice计算出共享密钥DHkey。
Eve能计算出DHkey吗?
对比三个角色最后的“已知信息”可知,只要Eve知道任一私钥(sb或sa),它就能容易算出DHkey,而这时候问题就变成了:Eve在已知G、p、公钥情况下,是否能求出私钥,这也就是我们上面提到的离散对数问题,这是很难做到的。
diffie-hellman密钥交换算法解决的问题
因为DH密钥交换算法利用了“离散对数问题”的复杂度,所以就算Eve一直窃听,Bob和Alice也能协商出一个共享密钥,而Eve却因为复杂的数学问题而没办法算出共享密钥,也就解决了对称密码中的配送问题。
椭圆曲线diffie-hellman密钥交换算法
DH是利用了“离散对数问题”的复杂度来实现密钥的安全交换的,如果将“离散对数问题”改为“椭圆曲线上的离散对数问题”,这样的算法就叫椭圆曲线diffie-hellman密钥交换(ECDH)。
两者密钥交换总体流程相同,只是利用的数学问题不同而已,ECDH能够用较短的密钥长度实现较高的安全性。
椭圆曲线diffie-hellman密钥交换算法应用
ECDH中的数学问题可以这样简单定义:
Y = x * G
已知椭圆曲线上的点Y、基点G的时候,很难求出x。其中算术符号*表示的不是普通的乘法,而是一种在椭圆曲线上的特殊算法。
在ECDH中,我们称Y为公钥(public key),x为私钥(private key)。

Caption
ECDH应用图
如上图所示
-
Bob和Alice选择一条密码学家推荐的椭圆曲线,选择曲线上的一个基点G;
-
Bob和Alice分别随机生成各自的私钥sb和sa;
-
Bob和Alice根据G以及各自的私钥,生成公钥pb和pa;
-
Bob和Alice互发公钥pb和pa,Eve窃听到了pb和pa;
-
Bob和Alice计算出共享密钥DHkey。
椭圆曲线diffie-hellman密钥交换算法无法解决的问题
DH和ECDH都能解决密钥配送问题,结合对称密码技术,就能保证消息的机密性,防止被窃听了,但是对于篡改和伪装的攻击,却无能为力。为了解决剩下这两个威胁,就要靠其他技术手段了。

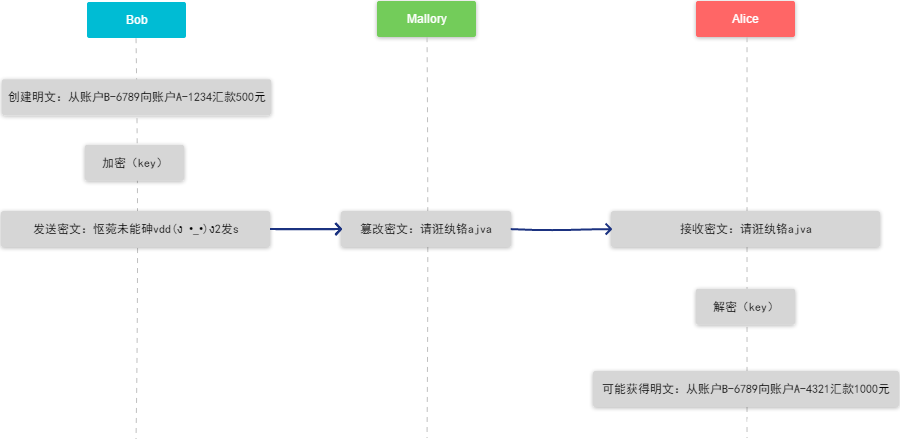
Caption
篡改示意图
如上图所示,Mallory不需要知道密文是什么意思,但是他可以修改密文,导致Alice解密出预期以外的内容。伪装示意图

Caption
如上图所示,Mallory夹在Bob和Alice之间并伪装他们。对于Mallory来说,DHkey是赤裸裸的,所以Bob和Alice互发的消息是没有机密性的,这种攻击也称为中间人攻击(MITM)。
消息认证码
消息认证码(MAC)技术是检查信息一致性并进行认证的技术,发送者通过MAC算法可以输出一个MIC值,接收者通过校验MIC值不仅可以判断消息一致性,还能判断消息是否来自正确的发送者。
![]()
Caption
MAC技术有以下几种重要性质:
-
正向快速:给定明文、MAC算法和密钥key,在有限时间和有限资源内能计算出MIC。
-
逆向困难:给定MIC、MAC算法和明文,在有限时间内很难(基本不可能)逆推出密钥。
-
输入敏感:原始输入信息修改一点信息,产生的MIC看起来应该都有很大不同。
-
冲突避免:很难找到两段内容不同的明文,使得它们的MIC一致(发生冲突)。即对于任意两个不同的数据块,其MIC相同的可能性极小;对于一个给定的数据块,找到和它MIC相同的数据块极为困难。
MAC技术与对称加密技术有一个显著差异:加密解密是双向的,可以互相推导,而认证只能单向;加密是为了解密,MAC设计是无法解。
消息认证码解决的问题
消息经过CMAC算法之后,为何Mallory无法篡改消息和伪装呢?

Caption
消息一致性检查和认证示意图
-
Mallory如果想篡改明文,那就同时也要篡改MIC,否则无法通过Alice的校验,但是应该将MIC改成多少呢?因为Malloyr没有共享密钥,所以他也不知道MIC应该是什么。如果想篡改MIC,那就同时也要篡改明文才能通过Alice的校验,由于MAC算法的逆向困难性质,Mallory不知道明文应该是什么。
-
Bob用CMAC算法认证一条消息并发给Alice,并要求Alice也用CMAC算法认证并返回一条消息给Bob。若Mallory伪装成Alice,由于没有认证密钥,无法返回通过Bob校验的消息。
消息认证码无法解决的问题
没错,要使用MAC技术,首先要有相同的认证密钥,又回到了之前的密钥配送问题,具体这里采用哪种方式解决配送密钥问题,视实际情况而定。
消息认证码攻击方式
对于MAC算法来说,应保证不能根据MIC和明文推测出通信双方所使用的密钥。但实际上用穷举法是可以推测出来的,如果使用密码学安全的、高强度的伪随机数生成器生成密钥,就会使得破解时间需要很长以至在现实中几乎不可能破解。而如果密钥是人为选定的,就会大大增加被推测出来的风险。
认证加密CCM
其实上文一直在有意无意的强调一个事情,那就是加密和认证是独立的两个概念。加密能防止窃听,认证能防止篡改和伪装。前辈们用一种密码技术将两者融合起来——CCM(Counter with CBC-MAC)。
通过查阅资料,以我的战五渣水平只能理解到这一程度:
-
发送方先对明文使用MAC技术,然后对称加密成密文;
-
接收方先用对称加密技术解密密文,然后用MAC技术校验明文;
-
发送方和接收方需要至少一个共享随机数和一个共享密钥,随机数可以公开,密钥不可以公开。

Caption
个人猜测CCM应用示意图
上图只是个人猜测的示意图,有可能是不对的,因为不是术业专攻方向,没有深入研究,秉着求真精神,觉得应该提醒大家,避免误导。
放上图的目的是:加密和认证可以做在一个算法中,而且BLE就是这么用的。
信息安全小结
威胁、安全特性、密码技术关系图

Caption
总结:
-
为了解决
窃听问题,采用对称密码技术; -
为了解决对称密码技术的加密密钥配送问题,采用配送密钥技术;
-
为了解决
篡改问题,采用消息认证码技术; -
为了解决
伪装问题,采用消息认证码技术; -
为了解决消息认证码技术的认证密钥配送问题,采用配送密钥技术。
Tips:无论消息认证码技术还是对称密码技术,都需要用到配送密钥技术,而不同的配送密钥技术本身,也会涉及到认证强度的问题。比如希望用ECDH来解决消息认证码的认证密钥配送问题,但是ECDH本身认证强度为零,所以它也需要消息认证码技术来证明ECDH过程中没有出现篡改或者伪装攻击,即又要使用消息认证码技术,导致进入了死循环。所以需要选择合适的密钥配送技术,常见的有:邮箱验证码、手机短信验证码、NFC、目测法等。
ble安全机制初探
在介绍ble安全机制之前,我们先给参与信息交互的对象赋予名称,方便举例和记忆。
ble重要角色一览

Caption
背景知识:简单来说ble设备可分为两种角色,一种是主机角色(master),另一种是从机角色(slave),有以下几种差异:
ble各个状态示意图

Caption
-
建立连接前
-
主机能进入扫描状态、发起连接状态,不能进入广播状态;
-
从机能进入广播状态,不能进入扫描状态和发起连接状态;
-
一定是由主机发起连接,从机只能被连接。
-
-
建立连接后
-
一定是由主机发起配对,但是从机能够请求主机发起配对;
-
-
广播状态:设备正在往空中发送广播包,谁都可以收得到;
-
扫描状态:设备正在接收空中的广播包,看看谁在发,发什么;
-
发起连接状态:设备指定与另外一个设备发起连接;
-
明文数传阶段:两个已连接设备之间,用明文传送数据包;
-
配对阶段:两个已连接设备之间,运用密码技术生成各种安全强度的密钥;
-
加密过程:两个已连接设备之间,使用配对阶段输出的密钥,或者绑定阶段提供的密钥,衍生出最终用于加密底层数据包的密钥;
-
密文数传阶段:两个已连接设备之间,用密文传送数据包;
-
绑定阶段:用“绑定”这个词特定描述配对阶段中的第三阶段,该阶段交换绑定信息,有了绑定信息下次需要密文数传可以跳过配对阶段。
除了展示两种角色的异同,我觉得有必要通过上图澄清几个概念,加深大家的理解:
-
复杂密码技术是运用在已连接之后的配对阶段,所以不存在配对失败,导致ble无法正常建立连接,至多是配对失败,导致连接断开。
-
连接后,不一定要启动配对,如果明文数传已经满足应用要求,就没必要启动配对了。
ble4.0 安全机制
从用户角度提出问题:我现在对密码技术有初步了解了,也知道ble安全机制的一些背景知识,评估下来连接之后的明文数传风险太大,我要用到密文数传,ble提供什么样的解决方案呢?

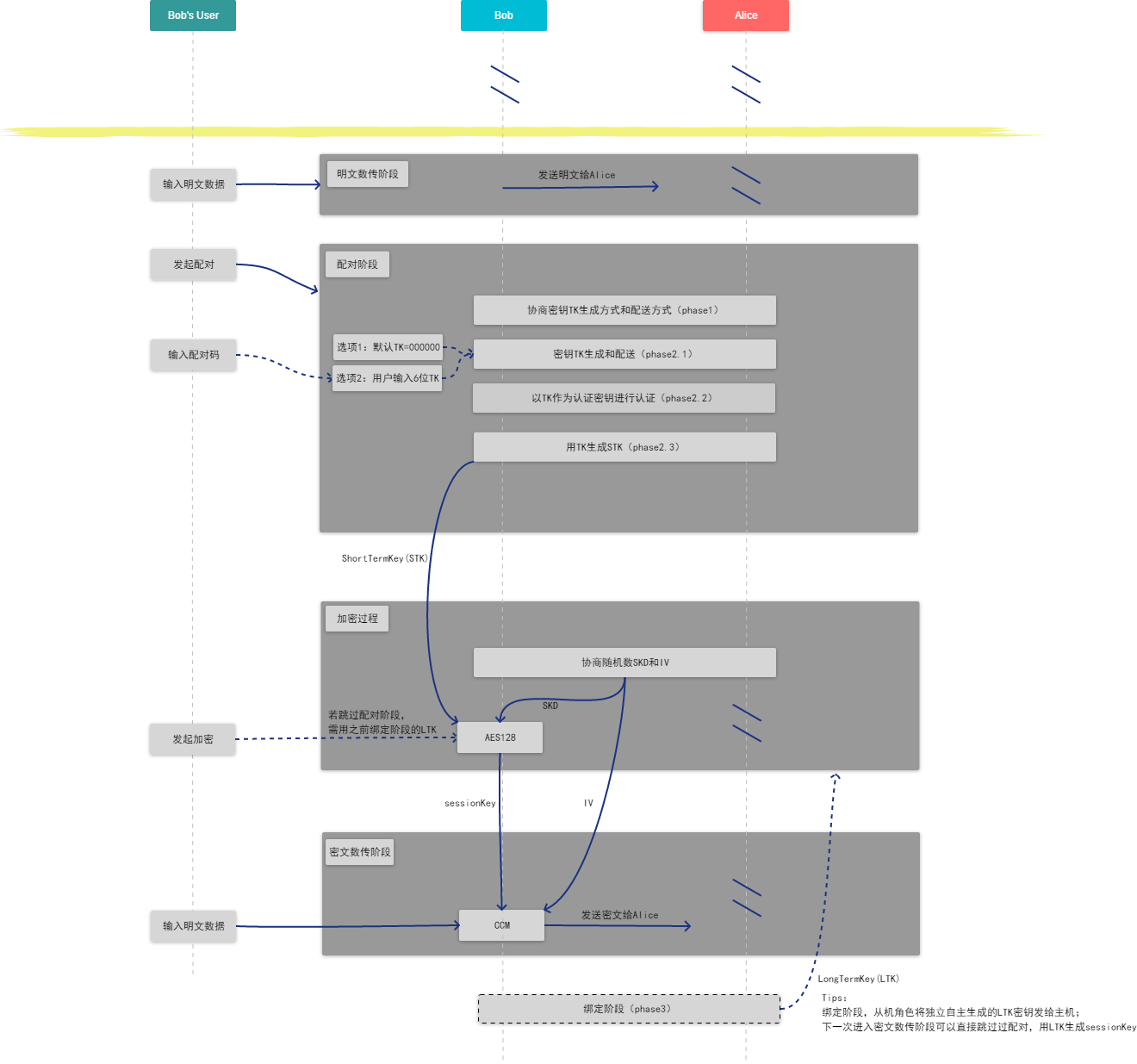
ble4.0安全机制简单示意图
上图是ble4.0安全机制简单示意图,是上一节“建立连接后”的细节展开,观察方式从上到下为角色的时间轴,从左到右分别是不同的角色,空白地方的文本为传递的数据,虚线为可选项,双斜杠为不展开讨论的内容。
对于密文数传,ble提供解决方案分四种情况:
-
首次连接无绑定
-
首次连接,配对输出临时密钥(STK),加密过程用STK衍生出会话密钥(sessionKey)和随机数(IV)用于CCM认证加密,后面都是密文数传。
-
-
首次连接有绑定
-
首次连接,配对输出临时密钥(STK),加密过程用STK衍生出会话密钥(sessionKey)和随机数(IV)用于CCM认证加密,后面都是密文数传,进入绑定阶段,从机将长期密钥(LTK)发送给主机保存。
-
-
第二次连接且首次连接无绑定
-
第二次连接,配对输出临时密钥(STK),加密过程用STK衍生出会话密钥(sessionKey)和随机数(IV)用于CCM认证加密,后面都是密文数传。
-
-
第二次连接且首次连接有绑定
-
第二次连接,跳过配对阶段,加密过程使用之前绑定的LTK衍生出会话密钥(sessionKey)和随机数(IV)用于CCM认证加密,后面都是密文数传。
-
由下往上读图,回答用户提出的问题:
ble4.0选择CCM给明文数据认证加密,想要使用CCM,就需要一个密钥和一个随机数用于CCM认证加密,所以ble有一个“加密过程”负责输出一个密钥(sessionKey)和一个随机数(IV),而加密过程又需要一个密钥来产生sessionKey,所以ble有一个“配对阶段”来输出一个临时密钥(STK)给加密过程,或者在绑定阶段输出一个长期密钥(LTK)给加密过程下一次连接时候使用。
TK配对码的生成和配送
ble4.0的TK配对码生成和配送方式有多种,常用的两种TK配对码的生成和配送方式是:JustWorks和Passkey,他们有以下差异:
-
JustWorks模式时,生成的TK是000000,因为这是公开的,没有配送的意义,配送目的是为了防止通信双方以外的第三方获得密钥,由于现在认证码是公开的,就没配送的意义了,而且由于认证码泄露,这种模式不能提供篡改和伪装保护。
-
Passkey模式时,TK的生成方式和配送方式如下:通信其中一方如Alice随机生成TK为142536,通过显示屏/短信/NFC等蓝牙以外的输出数据的方式,将配对码告知给Bob’s User,Bob’s User通过键盘往Bob设备输入142536,使得Bob和Alice拥有一个共享认证密钥,而针对蓝牙基带攻击的第三方Mallory不知道,从而提供篡改和伪装保护。
下面来看一下图,Passkey模式是怎么做到认证保护的。

Caption
认证保护示意图
通过正常认证过程,可以发现Bob和Alice只在空中交互了两次,所以Mallory的攻击时机有两个,第一个是Bob和Alice交换MIC的时刻,另一个是在Bob和Alice交换明文的时刻。
分两种攻击行为
-
篡改MIC或者明文其中一项,属于篡改攻击。
-
如果篡改MIC,那就是在未知明文和TK的情况下,凭空捏造一个EMIC,而且这个EMIC还要能够通过后续校验,这个几乎不可能。MIC是果,明文和TK是因,因果倒置不可能吧。
-
如果篡改明文,那就是给定MIC,基于MAC算法且未知认证密钥TK的情况下,推导出另一份明文,根据MAC算法性质,这个是很难做到的。
-
-
同时篡改MIC和明文,属于伪装攻击,也叫MITM攻击。
-
因为伪造认证码EMIC和伪造明文Erand是Mallory提供的,计算过程可能是EMIC = MAC(EK, Erand),而真实配对码TK和伪造配对码EKEY只有百万分之一的几率是相同的,所以看作是不相同的,也即EK != TK,根据MAC的输入敏感性质,EMIC != MAC(TK, Erand),最终认证失败。
-
ble4.0真的足够安全吗?
我们先列出ble4.0安全机制各个密钥的安全依赖关系:
CCM -> sessionKey -> STK(LTK) -> TK
可以看到,最终的源头是TK认证码,只有保证TK足够安全,密文才能保证安全,也就是说不能让非法分子获得TK,否则他们就能够将密文解密了。
一般我们依靠MAC算法本身的性质,可以保证认证密钥不被推算出来,但是但是这些性质的前提是:认证密钥是使用密码学安全的、高强度的伪随机数生成器生成的,而且这些密钥位数很多,以至于无法穷举。
而实际TK的取值是000000~999999,最多只有100万种可能性,先抓取配对阶段(phase2.2)中用到的明文、MIC,再通过穷举的方式,就可以推算出TK了。
我们分析一下,如果在整个安全机制过程中,一直存在窃听者Eve,那么我们会面临什么威胁。
Tips:在这里也顺带分析静态配对码和动态配对码的区别,静态配对码是指每次输入都是固定的TK值,动态配对码是指每次输入都是动态产生的TK值,其实核心规范里面没有提过静态配对码,但是很多人会希望有如下功能:在一个设备预设一个配对码为123456,然后配对阶段时另一个设备输入配对码123456则通过认证,否则不通过,其实对于ble来说,由于TK可以被破解,所以静态配对码没有起到安全保护作用。
-
如果是静态配对码,Eve推算出首次连接TK,从而推算出STK,从而推算出sessionKey,从而破解CCM,从而窃取绑定过程中的LTK。
-
Bob和Alice首次连接,因TK和STK被破解,所有阶段被破解,可任意窃听和篡改;
-
Bob和Alice第二次连接,因LTK被窃取,所有阶段被破解,可任意窃听和篡改;
-
伪装Bob或者Alice与对方首次连接,因为TK是静态配对码,通过认证,伪装成功。
-
-
如果是动态配对码,Eve推算出首次连接TK,从而推算出STK,从而推算出sessionKey,从而破解CCM,从而窃取绑定过程中的LTK。
-
Bob和Alice首次连接,因TK和STK被破解,所有阶段被破解,可任意窃听和篡改;
-
Bob和Alice第二次连接,因LTK被窃取,所有阶段被破解,可任意窃听和篡改;
-
伪装Bob或者Alice与对方首次连接,因为TK是动态配对码,之前破解的TK用不上,无法通过认证,伪装失败。
-
总结出几个观点:
-
因为“加密”都依赖于认证码TK,而TK容易被穷举破解,加密则形同虚设。
-
上面描述的威胁,首先是窃听成功,才能篡改成功,问题是出在了窃听上。正常情况下对于密文的处理,CCM需要先解密,后认证。如果Eve没有窃听成功,乱篡改Bob发出的CCM认证加密过的密文,那么Alice解密出来的数据几乎不可能通过后续认证的。正是因为Eve窃听成功,知道篡改哪部分内容,所以才会造成威胁。解决窃听问题,就能同时解决篡改问题了。
-
TK是不安全的,以至于如果使用静态配对码而不是动态配对码,就无法解决伪装问题,如果认证码不像TK那样范围窄,静态配对码技术本身也没什么问题,但是最好还是定期更新。
上面总结的也是ble4.2安全机制里面做的一部分改善,比如增加破解TK的难度,引入ECDH解决窃听问题。
ble4.2 安全机制
上一节,我们分析了ble4.0的安全“漏洞”, 接下来简单说一下ble4.2作出的应对措施。
-
无法改变的前提:
-
配对码是6个字节。
-
-
可能的攻击方式:
-
Eve窃听整个过程,从而破解TK,下一次可以伪装Bob和Alice主动发起连接认证。
-
Eve窃听整个过程,从而破解TK,从而得到STK,然后窃取LTK。
-
Mallory发起MITM攻击,即使攻击失败,包含整个TK信息的MAC和MIC会被Mallory获得。(虽然我不知道有什么用)
-
-
提出对应解决的方案:
-
动态认证码;
-
ECDH保证机密性;
-
将TK拆成20bit,每次认证一个bit,攻击失败只会暴露1个bit,不会暴露整个TK。
-
BLE4.2与BLE4.0的安全机制区别主要体现在“配对阶段”的phase2,在这个阶段引入了ECDH,下面展开passkey模式的phase2(包括phase2.1~2.3)。

Caption
BLE4.2 phase2示意图
在“Authentication Stage1”过程,可以发现Bob和Alice只在空中交互了三次,所以Mallory的攻击时机有三个:
-
交换公钥的时刻
-
交换MIC的时刻
-
交换明文的时刻。
后两个攻击方式,在BLE4.0已经分析过了,至于第一个攻击时机,因为公钥是也是MAC算法里面的一个参数,所以它也不能被随意篡改,如果改了后面的Ea和Eb校验就不通过了,即给ECDH也提供了MITM保护。
Tips:这里之所以可以提供MITM保护的实质是人的参与,通过观察的方法获得配对码,绕开了蓝牙空中传输来获得配对码,从而不会受到第三者攻击。
对比BLE4.2和BLE4.0的主要区别:
-
BLE4.2没有STK,在配对过程直接生成LTK,因为LTK在配对阶段就已经强制生成了,加密过程直接使用LTK,BLE4.2的绑定阶段(phase3)不会发送LTK。
-
LTK是DHkey衍生出来的,DHkey是第三方无法窃听也无法破解出来的,所以可以保证后面用CCM加密后数据的机密性。
BLE4.2完美解决了BLE4.0的安全漏洞。
总结
文章提到的只是BLE常见的一些概念,其他如:签名(Signed)、授权(Authorization)之类都没有提及,有兴趣的读者可以去核心规范探索一番。
参考资料里面有许多优秀的书籍和文章,比如密码技术相关知识我是从《图解密码技术》获知的,关于具体的实战抓包分析,吹爆“BLE配对过程详解”这篇文章。
最后最后,感谢您阅读到最后,这是对我最大的鼓励,也希望这篇博文能让您有一点点的收获。
参考资料
-
《图解密码技术》
-
BLE配对过程详解
-
BLE核心规范
-
Hash算法总结
-
穷举法破解BLE的TK值
本文作者: Jayden Huang
本文链接: https://jaydenh215.github.io/2019/05/14/BLE安全机制从入门到放弃/
转载地址:http://bpex.baihongyu.com/